Sowohl die Automatisierung von Prozessen als auch Datenanalyse haben das Potential, die Effizienz in Unternehmen stark zu verbessern. Ist ein entsprechender Use Case identifiziert und ein Lösungsansatz gefunden, stellt sich allerdings die Frage, wie dies konkret im täglichen Betrieb umgesetzt werden kann. Die Nutzung neuer Software beispielsweise ist nicht unbedingt selbsterklärend, Workshops dazu nehmen Zeit in Anspruch und Unsicherheiten bezüglich der korrekten Bedienung können sich negativ auf die Akzeptanz auswirken.
Gerade in größeren Unternehmen wäre es daher deutlich einfacher, wenn Mitarbeiter*innen den automatischen Prozess über eine einfache und an den entsprechenden Use Case angepasste Oberfläche starten und steuern könnten. An diesem Punkt kommen Web Apps ins Spiel: Der Mitarbeiter bzw. die Mitarbeiterin ruft dazu einfach über den Browser eine URL auf, kann dort wie bei jeder Webseite navigieren, beispielsweise Dokumente zur weiteren Verarbeitung hochladen oder Daten und Informationen abfragen. Dabei unterscheidet sich eine Web App von traditionellen Desktop Applikationen dadurch, dass sie nicht lokal auf dem Rechner installiert wird. Bei der Entwicklung muss nicht auf Kompatibilität mit Hardware und Betriebssystem geachtet werden und die Web App kann durch APIs mit zusätzlichen Software-Komponenten erweitert werden, wodurch sie je nach Anwendungsfall kosteneffizienter und skalierbarer ist.
Ziel dieses Beitrags ist es, das Potential speziell zugeschnittener Web Apps insbesondere in Kombination mit KI-Technologien zu identifizieren. Dabei stellt sich auch die Frage, für welche Use Cases diese Art der Nutzeroberfläche geeignet ist. Außerdem werden der Aufbau einer solchen Web App und die Umsetzung von APIs genauer beleuchtet. Schließlich soll auch auf die Herausforderungen beim Entwickeln einer Web App eingegangen werden.
Vorteile durch Weboberfläche
Wie bereits beschrieben bietet eine individuell angepasste Oberfläche den Vorteil, dass die User*innen nur die Funktionen angeboten bekommen, die tatsächlich relevant sind. Damit müssen sie sich nicht in einem großen Angebot von Funktionen zurechtfinden und entsprechend nicht angelernt werden. Nicht zu vernachlässigen ist auch, dass die Webseite nicht nur für den Use Case angepasst, sondern auch individuell für das Unternehmen gestaltet werden kann. So kann die Web App beispielsweise in den Unternehmensfarben designt sein und das Logo beinhalten – oder direkt in das Design bereits bestehender Webanwendungen eingebettet werden. Dies schafft zusätzlich Vertrauen und Akzeptanz bei den Mitarbeiter*innen.
Neben der User Experience kann die Nutzung einer Web App bei der Einführung neuer Technologien in einem Unternehmen auch hinsichtlich der praktischen Umsetzung von Nutzen sein. Dabei ist zunächst hervorzuheben, dass sie auf gängigen Programmiersprachen basieren und dadurch relativ einfach und schnell entwickelt werden können. Da Web Apps einfach über den Browser aufgerufen werden können, laufen sie unabhängig vom Betriebssystem und sind somit auch portabel. Weitere Vorteile der Web Applikation für Unternehmen sind die schnelle Einarbeitung von Updates, die kosteneffektive Skalierbarkeit und die Accessibility über verschiedene Systeme.
Die App ermöglicht außerdem ein zentrales Backend, in dem trainierte KI-Modelle oder weitere Software zum Einsatz kommen können. Durch den Zugriff über das Internet oder Firmennetzwerk kann jeder User auf dieses Backend zugreifen und sowohl Abhängigkeiten als auch zusätzliche Programme müssen nur auf einem einzelnen Server installiert werden. Bei manchen Lizenzmodellen fallen die Lizenzkosten für diese Programme somit nur einmal an, während sie für die Installation auf dem PC jedes Nutzers unter Umständen deutlich höher wären. Auch bei einem dezentralen Backend kann eine Web App gut eingesetzt werden: So können beim Edge Computing beispielsweise Echtzeitdaten direkt beim Erheben verarbeitet und an die Web App übermittelt werden.
Nachteile von Web Apps
Neben den genannten Vorteilen hat das Einbetten eines Lösungskonzepts in eine Web App auch mögliche Nachteile, die das Vorgehen nicht für jeden Use Case sinnvoll macht. So ist der Aufwand der Implementierung unter Umständen hoch, da zusätzlich zu einer Software im Backend noch Schnittstellen und eine Weboberfläche aufgebaut werden müssen.
Des Weiteren ist die App, wie bereits beschrieben, genau auf eine bestimmte Anwendung zugeschnitten, aber damit auch darauf beschränkt. Damit ist eine Web App zunächst wenig skalierbar, auch wenn die Software im Backend für weitere Use Cases verwendet werden und die Oberfläche entsprechend angepasst werden kann. Die Mitarbeiter*innen sehen nur die eine Funktion. Wenn sie sich dagegen in ein neues Programm einarbeiten, können sie auch selbst einfacher weitere hilfreiche Funktionen und zukünftige Use Cases identifizieren. Außerdem bedeuten Änderungen und Erweiterungen einen größeren Aufwand, wenn die App komplex aufgebaut ist.
Ein sehr wichtiger Aspekt bei Web Apps ist die Sicherheit: Bei der Entwicklung der App muss gewährleistet sein, dass es keine Sicherheitslücken gibt, durch die beispielsweise schädlicher Code über User Input eingeschleust oder Inhalte verändert werden können. Ebenfalls muss auch der Datenaustausch über APIs gesichert stattfinden.
Weitere Aspekte wie die Verlässlichkeit der Leistung im Backend bzw. bei Third-Parties müssen auch mit einbezogen werden.
Mögliche Use Cases
Aus den Vor- und Nachteilen ergibt sich, dass der Einsatz einer individuellen Web App vor allem in den Fällen sinnvoll ist, in denen folgendes zutrifft:
- Für das Lösungskonzept gibt es keine anwenderfreundliche Benutzeroberfläche, da zur Anwendung Programmierkenntnisse erforderlich sind.
- Für den speziellen Use Case wird zwar eine Software mit eigener UI eingesetzt, aber diese ist kompliziert in der Anwendung. Wenn dabei nur wenige der Funktionen tatsächlich genutzt werden, lohnt sich eine Schulung der Mitarbeiter*innen nicht unbedingt.
- Die App soll von jedem Betriebssystem genutzt werden können.
- Es ist relevant, dass die App möglichst schnell produktiv eingesetzt werden kann.
- Viele Mitarbeiter*innen wollen (gleichzeitig) auf die entsprechende Funktion zugreifen.
- Die eingesetzte Software müsste auf den PCs mehrerer Mitarbeiter*innen installiert werden und dies kann zusätzliche Lizenzkosten bedeuten.
- Es besteht der Wunsch, die Anwendung speziell, z.B. im Firmendesign, zu gestalten.
Für den Fall, dass im Backend eine Software mit bestehender UI eingesetzt wird, wäre es umgekehrt sinnvoller, die Benutzeroberfläche der genutzten Software zu verwenden und gegebenenfalls Mitarbeiter*innen anzulernen, wenn die entsprechende Software für mehrere Use Cases verwendet wird. In diesem Fall kann das Wissen über weitere Funktionen und der sichere Umgang mit der Software helfen, eigenständig und schnell neue Anwendungsfälle zu finden und eine Lösung umzusetzen.
Ebenfalls ist individuelle Web App nicht unbedingt notwendig, wenn die Benutzeroberfläche der Softwarelösung schon intuitiv ist und ohne größeren Aufwand eingeführt werden kann. Wenn in die eingesetzte Software bereits eine Weboberfläche integriert ist, spricht auch hinsichtlich Installation und Lizenzkosten nichts dagegen, diese direkt zu nutzen.
Technischer Hintergrund zu Web Apps
Sollte sich herausstellen, dass die Einbettung in eine Web App eine nützliche Ergänzung für ein Lösungskonzept darstellt, kann man mit der Umsetzung beginnen. Da gerade die Möglichkeit der Anpassung an besondere Wünsche bezüglich der Oberfläche sowie an spezielle Backendlösungen ein großer Vorteil der Web App darstellt, gibt es vielseitige Wege, dies umzusetzen. Im Folgenden soll daher ein Überblick gegeben werden, wie eine Web App aufgebaut ist.

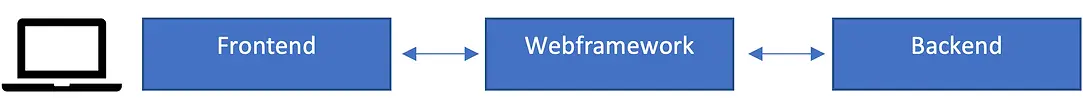
Eine Web App setzt sich prinzipiell aus dem Frontend und dem Backend zusammen, welche mithilfe eines Web-Frameworks verknüpft werden (s. Abbildung 1).
Dieser Aufbau ermöglicht es, statische Webseiten in eine dynamische App zu verwandeln. Dabei wird das Frontend durch ein Programm basierend auf dem entsprechenden Webframework mit dem Backend verbunden. Das Frontend, also der Client-seitige Teil der App, setzt sich aus HTML-Templates zusammen, welche mit Stylesheets (css-Dateien) weiter individualisiert werden können. Die Seiten sind zunächst statisch, auch wenn mithilfe von JavaScript-Code dynamische und interaktive Elemente eingebaut werden können. Die eigentliche App ermöglicht es, zwischen den einzelnen Templates zu wechseln sowie die Verbindung zum Backend, d.h. zum Server-seitigen Teil bestehend aus beispielsweise einer Datenbank, herzustellen.
Für diese Verknüpfung bzw. weitere Funktionen im Backend eignet sich Python gut als Programmiersprache, da es sehr flexibel, übersichtlich und leicht nachzuvollziehen ist. Es gibt daher einige Python-basierte Frameworks, die die Programmierung der App mithilfe vorgefertigter Funktionen deutlich erleichtern. Das Framework bildet somit das Gerüst für die App. Zu den beliebtesten gehören dabei Flask und Django.
Eine neuere Entwicklung sind progressive Webanwendungen (PWA). Diese stellen eine Mischform aus traditionellen Web Apps und Desktop- bzw. mobilen Apps dar, wobei die Frontend-Komponente gleich aufgebaut ist. Eine progressive Web App kann ebenfalls mit relativ wenig Aufwand entwickelt werden, ermöglicht jedoch eine noch bessere Nutzererfahrung, dadurch dass die Inhalte auch offline abgerufen werden können.
Kombinationen
Bisher wurde beschrieben, wie die Webanwendung selbst aufgebaut ist. Ein Python basiertes Webframework bietet bereits sehr viele Möglichkeiten, da das Frontend mit Python-Code verknüpft wird und somit auch komplexere Skripte integriert werden können.
Machine Learning
Gerade was Datenanalyse und Machine Learning betrifft, ist Python sehr mächtig und es gibt viele open-source Libraries und vortrainierte Modelle, auf die man zurückgreifen kann. Die App kann dabei mit einer Datenbank verknüpft werden. Über die Weboberfläche kann der Nutzer bzw. die Nutzerin Daten hinzufügen oder ändern. Dabei können beispielsweise auch Excel-Tabellen hochgeladen, in Python eingelesen und automatisch weiterverarbeitet werden. Im Backend kann eine Datenanalyse erfolgen und Ergebnisse können wiederum über die Benutzeroberfläche angezeigt werden.
Natural Language Processing (NLP)
Einen weiteren interessanten Bereich für Web Apps stellen Programme zur Textanalyse dar. Bei der Verarbeitung natürlicher Sprache (Natural Language Processing, NLP) geht es darum, Texte automatisch auszuwerten, wodurch das manuelle Sichten und Lesen großer Textmengen eingespart werden kann. Beispielsweise kann man Texte vergleichen, Sentiment Analysen durchführen, Texte in Kategorien einordnen oder Inhalte zusammenfassen lassen. Dabei kommen oft KI-Modelle zum Einsatz, die mit umfangreichen Textdaten vortrainiert wurden.
Robotic Process Automation (RPA)
Wie zu Beginn erwähnt, eignet sich eine Web App auch sehr gut als Oberfläche für eine Kombination weiterer Software. Technisch wird dies durch eine API gelöst, wobei mögliche Herausforderungen wie spezielle Anforderungen bezüglich Authentifizierung auftreten können.
Vielversprechend ist dabei die Ergänzung von Robotics Process Automation (RPA) mit einer Web App: RPA eignet sich gut, um monotone, repetitive Prozesse zu übernehmen und damit menschliches Verhalten zu imitieren. Dadurch können Fehler minimiert werden, da ein Software Roboter im Gegensatz zu Menschen bei eintönigen Prozessen nicht die Konzentration verliert. Außerdem sind durch die Imitation menschlichen Verhaltens keine Schnittstellen erforderlich, was gerade in Kombination mit (Alt-) Software, die keine API bieten kann, einen Vorteil darstellt.
Allerdings besteht die Einschränkung, dass ein einziger Software-Robot nicht parallel auf verschiedenen PCs arbeiten kann. Installiert man dazu weitere Robots, führt dies auch zu höheren Lizenzkosten, die sich kaum lohnen, wenn diese Robots nicht ausgelastet sind. Hier kommt die Web App ins Spiel: Mehrere User*innen können über eine Weboberfläche gleichzeitig Aufträge schicken, die ein Robot auf einem dafür eingerichteten Server entgegennimmt und abarbeitet. Dabei werden die Aufgaben seriell, aber relativ schnell und fehlerfrei, ausgeführt. Dieser einzelne Robot kann auch nach und nach Aufgaben für weitere Use Cases übernehmen, wodurch Skalierbarkeit gegeben ist.
Datenvisualisierungen
Ein weiteres Beispiel für die Integration weiterer Software in eine Web App stellt Tableau dar. Mit Tableau lassen sich hochwertige und interaktive Dashboards erstellen, beispielsweise um die Ergebnisse einer Datenanalyse zu veranschaulichen. Einerseits können bereits erstellte Dashboards und Stories einfach in einer eigenen Webseite dargestellt werden. Andererseits ermöglicht eine API auch die direkte Verknüpfung von Dashboards und damit die automatische Übernahme von Änderungen.
Fazit / Zusammenfassung
Web Apps sind als Teil einer KI-Lösung zur Prozessoptimierung durch die individuell anpassbare Oberfläche und die Möglichkeit der gleichzeitigen Nutzung durch mehrere User sehr vielversprechend. Besonders gut eignen sie sich für komplexere Lösungskonzepte, für die es keine selbsterklärende Nutzeroberfläche gibt, beispielsweise eine Kombination verschiedener Programme oder ein individuell angepasstes Programm. Dabei lassen sich sowohl Software zur Automatisierung, wie RPA, oder zur Datenvisualisierung, wie Tableau, als auch Datenbanken einfach durch APIs mit dem entsprechenden Webframework verbinden und in die Web App integrieren.
Wir bei DataSpark beraten Sie gerne zum Thema Web Apps im Rahmen einer KI-Lösung zur Prozessoptimierung und -automatisierung. Wir unterstützen Sie bei der Suche nach geeigneten Anwendungsfällen, entwickeln individuelle Lösungskonzepte und implementieren eine Web App basierend auf Ihren Wünschen.